プログラミングの学習を始めたいけれど、まず何から手をつければいいのか迷っているあなたへ。
効率的な学習の第一歩は、作業環境の構築から始まります。
この記事では、これからWEBエンジニアを目指す方に必要な、プログラミング学習の環境構築方法を解説します。
学習に必要なパソコンを用意する
まずは学習を始める前に、エンジニアに必要不可欠なパソコンを準備しましょう。
まだ手元にない方は、メモリ8GB以上、ストレージ256GB以上、CPU Core i5以上のパソコンを用意できるとストレスなくプログラミングの学習を行うことができます。
低いスペックのパソコンだと動作が遅かったりして、学習をうまく進められない可能性があります。
パソコンは少し高く感じるかもしれませんが、長く使える仕事道具になるので、良いスペックのものを使うことをおすすめします。
ブラウザを用意する
Google Chromeをインストールする

Google Chromeはインターネットを見るためのツール、つまりウェブブラウザです。
プログラミングを学ぶときには、作ったウェブサイトがどのように表示されるかを確認する必要があります。
そのためには、Google Chromeのようなウェブブラウザが必要です。
Chromeのデベロッパーツールはとても使いやすいため、当スクールではGoogle Chromeを使用することをお勧めしています。
Google ChromeはGoogleが開発している高速で安全なブラウザです。
インストール方法
Google Chromeの公式サイトにアクセスします。
画面上の「Chromeをダウンロード」ボタンをクリックし、ダウンロードを開始します。
ダウンロードが完了したら、ダウンロードしたファイルを開きます。
画面に表示される指示に従って、インストールを進めます。こちらも特別な設定をする必要はありません。
起動と確認
インストールが完了したら、Google Chromeを開いてみましょう。
正常にウェブページが表示されれば、インストールは成功です。
テキストエディタ(Visual Studio Code)を用意する
PCに標準で入っているメモ帳でも、コードは書けるものの、文字色などを変えられず作りにくいのです。
今回は、Visual Studio Codeというエディタをインストールしていきます。
Visual Studio Code(通称:VS Code)は、プログラミングを書くためのツール (エディタ) です。
このツールを使うと、コードをきれいに整理して書くことができ、間違いを見つけやすくなります。
VS Codeは無料で使えます。
インストール方法
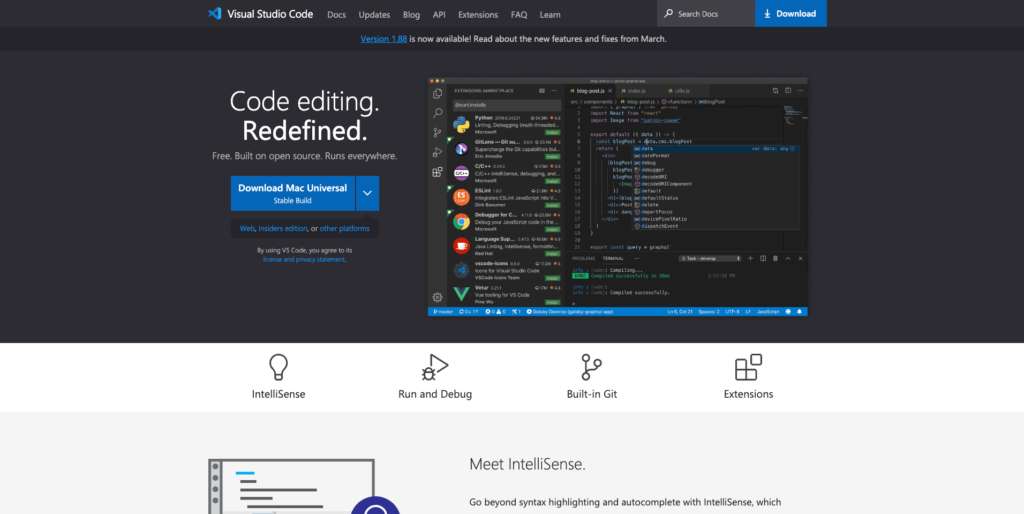
Visual Studio Codeの公式サイトにアクセスします。
ページ上の「Download」と書かれた青いボタンをクリックし、あなたのパソコンに合ったバージョン(Windows、Mac、Linux)を選択してダウンロードします。
※ Stableと書かれたものをダウンロードしましょう。

ダウンロードしたファイルを開きます。
インストールウィザードが表示されるので、画面に表示される指示に従ってインストールを進めます。
特に設定を変更する必要はなく、基本的には「次へ」をクリックしていけば大丈夫です。
起動と確認
インストールが完了したら、Visual Studio Codeを開いてみましょう。
正常に開ければインストール成功です。これで、コードの編集や作成を始めることができます。
まとめ
WEBエンジニアを目指す方向けに、最低限必要な作業環境構築をご紹介しました。
当教室では、プログラミング学習に役立つ情報を発信しています。
ぜひ他の記事も見て学習してみてください!